Creating a multi-user type tool for managing bookings and teams
LodgeLink provides remote lodging for groups of staff and a way for their customers to manage these large bookings. The company’s goal is to grow into new job sectors and our goal was to design the online platform that would scale with them. I focused on building the user dashboard where bookings, teams, projects, and contacts would be managed depending on the level of permissions within the timeline of one month.
Client
Lodgelink
Skills
Adaptation + Thought Leadership
Highlighted Tools
Microsoft Excel, Sketch
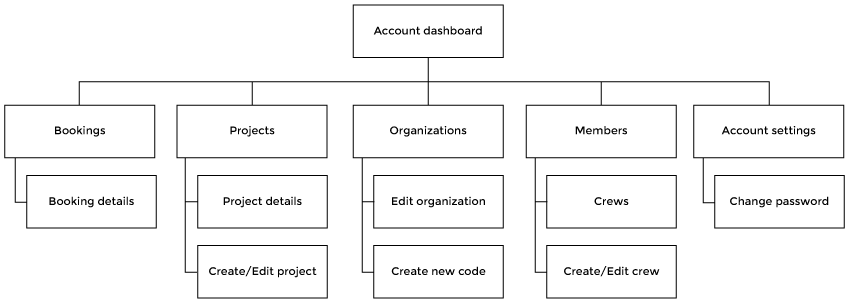
Establishing structure
Building the dashboard IA was the first step in informing our approach to strategically designing the dashboard so we could meet the tight deadlines. The dashboard mirrored the functionality of the unauthenticated experience to provide a more consistent experience.
I decided that the best way to approach the overall dashboard design sprint was to approach the design itself in its own set of mini sprints, tackling a single section of the IA at a time. With the feature set documentation I created, I was able to focus on one arm of the IA while still taking into account the features that were connected to multiple pages.

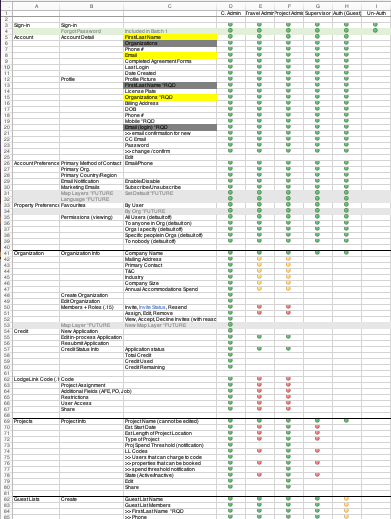
Understanding the required features
I audited the client’s requirement documents for each of the user-types, searching and cataloging each of the dashboard features. From the audit, I created documentation that helped visualize the relationships between features and user-types. The audit also provided the ability to keep track of features that would need to be most dynamic in design.

Approach methods
Quick iteration
From establishing rough blocking of what features need to be on a page by sketching to updating designs based on client feedback, iterating had to be quick to keep the design process moving forward.
Triaging
I built my own set of requirements, prioritized the work, and executed with the help of time boxing. The design started with the “worst-case” scenario (a dashboard with all possible features) to make sure all the features of each page were considered. The initial wireframe was then adapted to meet the requirements of other user types by removing or editing the existing components.
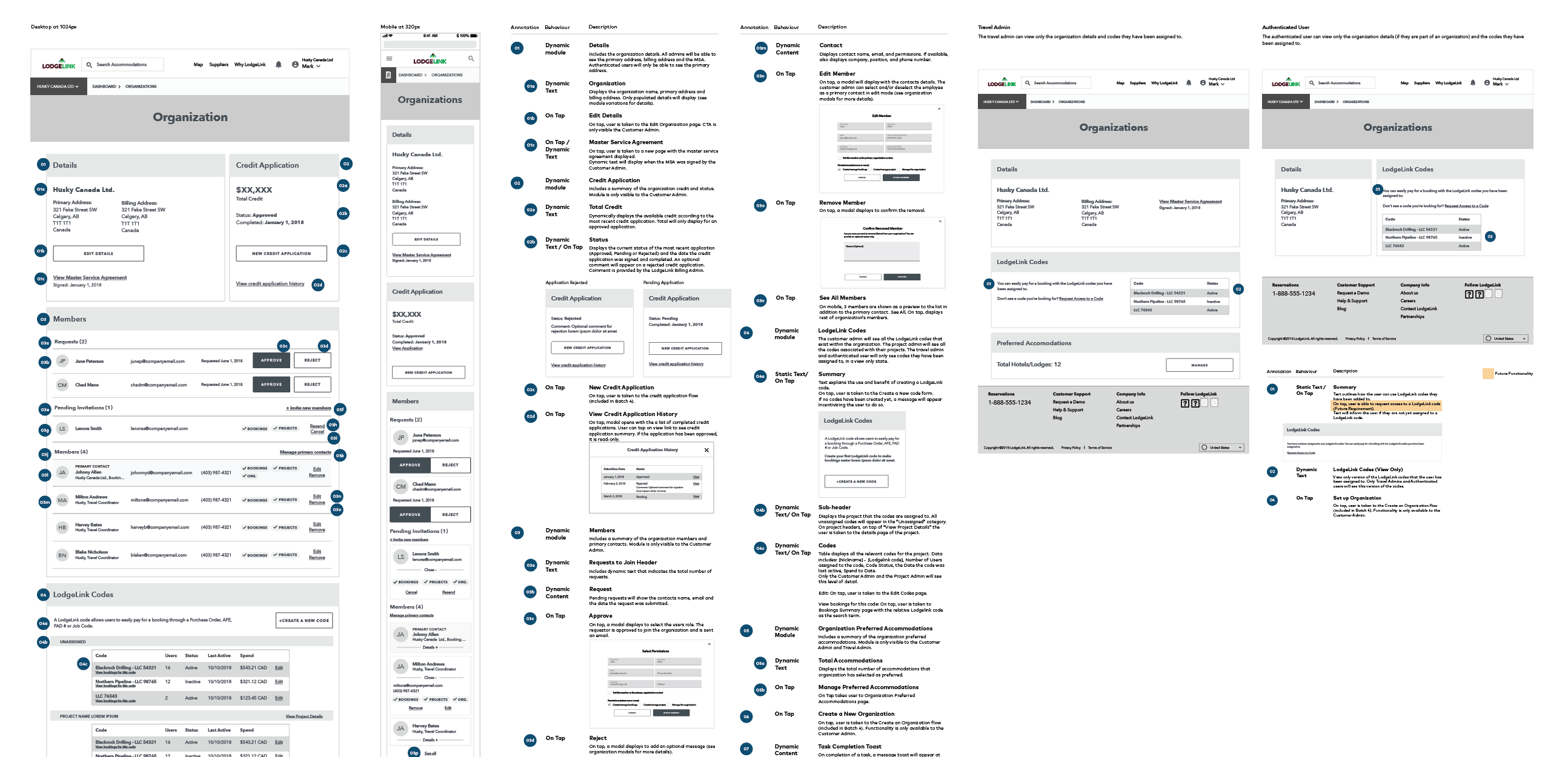
Providing documentation
I worked with developers to discuss what features and functionality of previous Sketch symbols and patterns to help inform my designs. For example, I reused a card pattern from the booking flow by editing the functionality to meet the features needed for booking management.
When the designs were completed, in-depth documentation was required to hand off to the development team. Once again, in efforts to meet tight deadlines, I formatted the wires to show the “worst-case” scenario and annotated the functionality of each feature. From there, I provided details of how each user had different permissions and/or views of the same dashboard element.

If I only had more time
Short timelines can be tough, but to me, they are learning opportunities in the form of a challenge. I was able to leveraged my past experience designing dashboard experiences and cross-discipline collaboration to inform my design decisions for this project. Handing off my work to the development team was made easy by utilizing existing design patterns and working closely with all teams throughout the process. There were the occasional designs that needed to be updated, but all teams had worked hand in hand throughout the process so any small design decisions were made quickly and easily.
